For many versions of SharePoint, you have been able to
configure the number of days the new indicator shows up on a document in
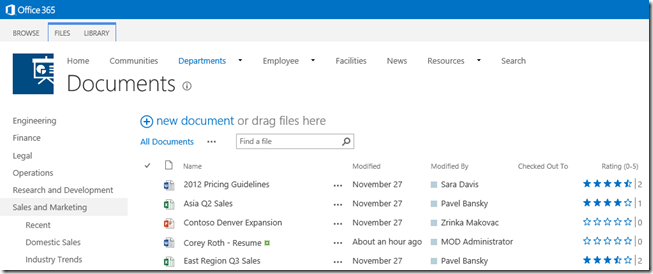
a library. For example, here is how a new document is indicated in a
document library.

I’ve worked with a number of user experience designers and they are always adding these new indicators to the search results wireframes. Today we’ll look at a relatively simple technique to show this indicator on the search results screen. I’ll assume you have some basic knowledge of display templates so I won’t go through all of the basics. There are plenty of posts out there to help you get stared with that.
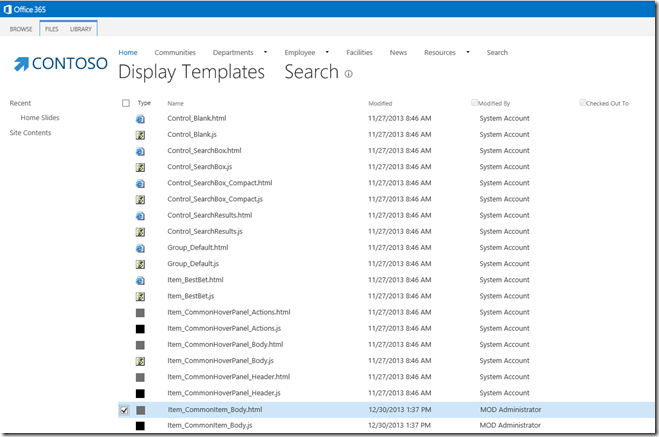
For my example today, I wanted to show a new indicator for all documents regardless of what result type happened to be used. This means we need to modify the file Item_CommonItem_Body.html. Normally, the best approach for display templates is to make a copy of an existing one and then modify it. However, we don’t have this option when we want to make the changes global. My recommendation is to keep a working copy of this file somewhere before you make modifications. However, if you really mess it up, you can always grab a working copy from another site collection.
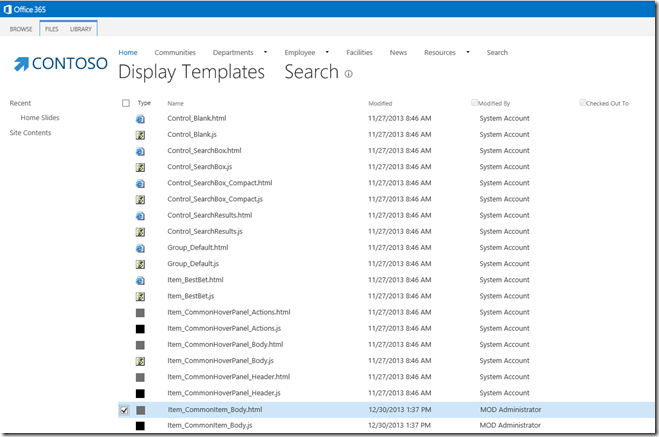
To modify the display template, go to the site collection hosting your search center and go to Site Settings. Go to Master pages and page layouts and then navigate to the folder Display Templates –> Search. Here you will find the Item_CommonItem_Body.html file. You can either download a copy of the file or simply click the Library tab and look for the Open with Explorer icon. From there we can edit the HTML file and make our changes.

The Common Item Body file display a lot of the key fields that you see in all search results such as the title, hit highlighted summary, and URL. We need to write a few lines of JavaScript. We effectively want to determine the date associated with the file and compare it to another date to determine if the file is “new” or not. In my case, I went with anything in the last 60 days. I admit this is not very new but worked well for my demo content. We’re going to set a new variable isNew and then use it later to display our new indicator. Here’s the JavaScript. I inserted this in the main script block just before the line starting with “var clickType” (around line 65).
We’re
going to add our new indicator right next to the Title of each search
result. To do this, look for the _#= titleHtml =#_ line. We’ll add our
code after that. First create a JavaScript block to check if isNew is true.
Then
we add the code to add our new icon. In this example, I am using the
same one from the document library. I found the necessary HTML by using
the IE developer toolbar. One customization I made to this is that I
added the LastModifiedTime to the title tag of the image so that you can see the date when you hover over the icon.
Now we need to close our if statement with another script block.
Now,
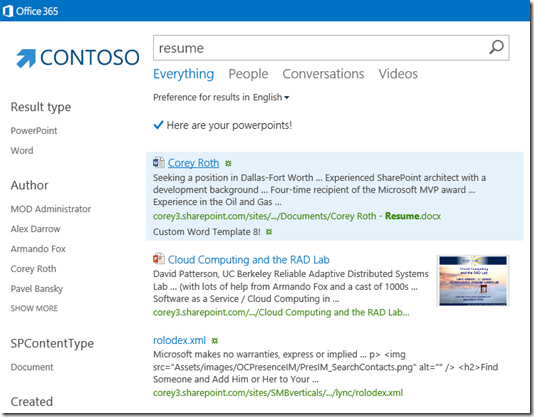
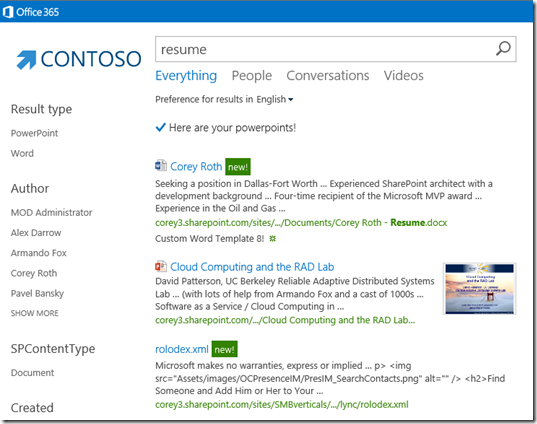
we just need to save our file and see the results. Execute another
query from your search center and the items that are new should now be
indicated. In the example below, the resume and the XML file are new.

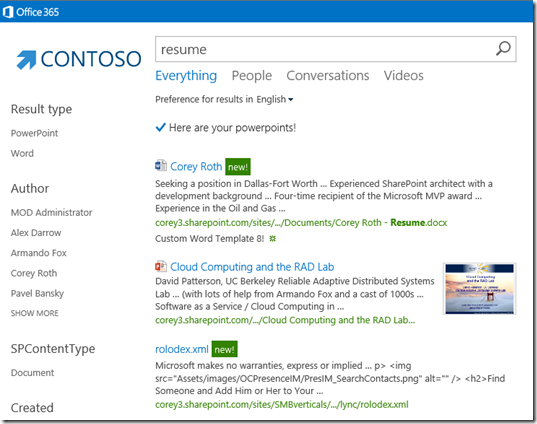
I used the developer toolbar and replaced the HTML with the following.
Here is what it looks like now.

You could even combine the two if you really wanted. Use whatever works for you. Now, what I will say about this technique is that search looks at the date the file was last modified and not the date that it was uploaded to SharePoint. That means if you worked on a document offline and haven’t touched it in three months and then decide to upload it, it would not be considered “new”.
I’ve worked with a number of user experience designers and they are always adding these new indicators to the search results wireframes. Today we’ll look at a relatively simple technique to show this indicator on the search results screen. I’ll assume you have some basic knowledge of display templates so I won’t go through all of the basics. There are plenty of posts out there to help you get stared with that.
For my example today, I wanted to show a new indicator for all documents regardless of what result type happened to be used. This means we need to modify the file Item_CommonItem_Body.html. Normally, the best approach for display templates is to make a copy of an existing one and then modify it. However, we don’t have this option when we want to make the changes global. My recommendation is to keep a working copy of this file somewhere before you make modifications. However, if you really mess it up, you can always grab a working copy from another site collection.
To modify the display template, go to the site collection hosting your search center and go to Site Settings. Go to Master pages and page layouts and then navigate to the folder Display Templates –> Search. Here you will find the Item_CommonItem_Body.html file. You can either download a copy of the file or simply click the Library tab and look for the Open with Explorer icon. From there we can edit the HTML file and make our changes.

The Common Item Body file display a lot of the key fields that you see in all search results such as the title, hit highlighted summary, and URL. We need to write a few lines of JavaScript. We effectively want to determine the date associated with the file and compare it to another date to determine if the file is “new” or not. In my case, I went with anything in the last 60 days. I admit this is not very new but worked well for my demo content. We’re going to set a new variable isNew and then use it later to display our new indicator. Here’s the JavaScript. I inserted this in the main script block just before the line starting with “var clickType” (around line 65).
var isNew = false;
var newDate = new Date();
newDate.setDate(newDate.getDate()-60);
isNew = ((new Date(ctx.CurrentItem.LastModifiedTime)) > newDate);
<!--#_
if (isNew) {
_#-->
<span class="ms-newdocument-iconouter"><img title="New - _#= ctx.CurrentItem.LastModifiedTime =#_" class="ms-newdocument-icon" alt="New - _#= ctx.CurrentItem.LastModifiedTime =#_" src="/_layouts/15/images/spcommon.png?rev=31"></span>
<!--#_
}
_#-->
I used the developer toolbar and replaced the HTML with the following.
<span class="ms-vl-recent ms-textSmall" id="recent-c831c747-a40d-4cb1-9e8c-3da27e089e19">new!</span>

You could even combine the two if you really wanted. Use whatever works for you. Now, what I will say about this technique is that search looks at the date the file was last modified and not the date that it was uploaded to SharePoint. That means if you worked on a document offline and haven’t touched it in three months and then decide to upload it, it would not be considered “new”.
0 comments:
Post a Comment