Create a new project:

Configure as a Sandbox or Farm Solution:
Add a new Module to your project:

Download a copy of Seattle.master:

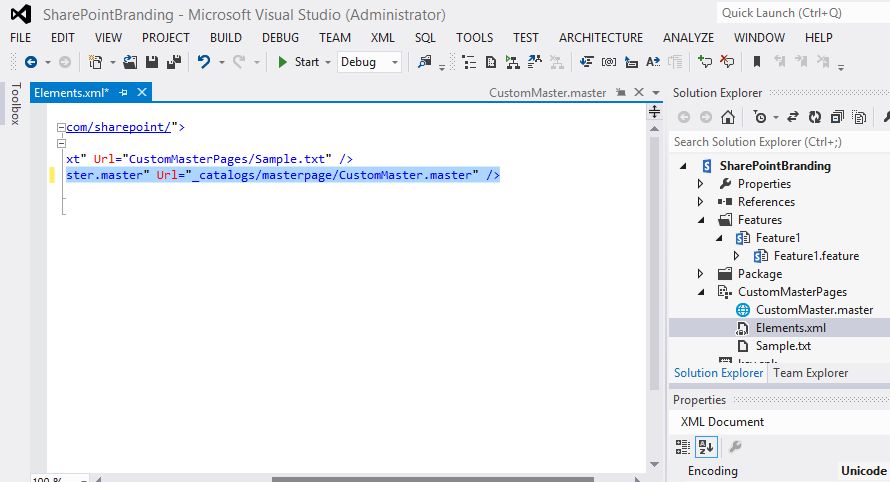
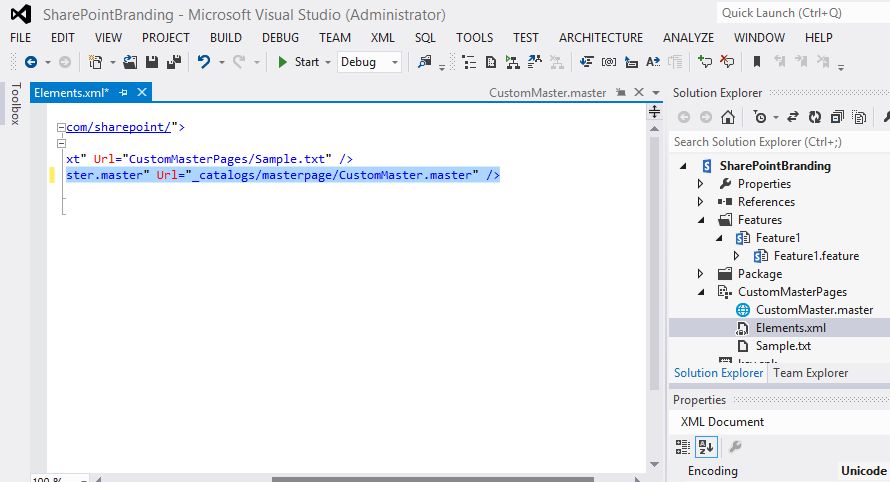
Add the copy to your module, rename to CustomMaster.master, and Change your elements.xml file to point to _catalogs\masterpage folder:

Change your masterpage, to include a welcome message:

Deploy your solution and change your Site master page:

Verify that it shows your welcome message:


Configure as a Sandbox or Farm Solution:
 |

Download a copy of Seattle.master:

Add the copy to your module, rename to CustomMaster.master, and Change your elements.xml file to point to _catalogs\masterpage folder:

Change your masterpage, to include a welcome message:

Deploy your solution and change your Site master page:

Verify that it shows your welcome message:

0 comments:
Post a Comment